Blok kutipan dalam WordPress berfungsi sebagai elemen editor yang dirancang untuk memperjelas kutipan signifikan atau menonjolkan frasa tertentu dalam artikel Anda. Alat ini sangat efektif untuk mengarahkan fokus pembaca pada segmen khusus dari materi Anda, termasuk testimoni yang menginspirasi, pernyataan yang memotivasi, atau referensi dari sumber luar yang kredibel.
Manfaat menggunakan blok kutipan di WordPress meliputi:
- Penekanan pada Konten: Membantu menyoroti bagian penting dari teks, sehingga pembaca dapat dengan mudah melihat poin utama atau pesan yang ingin Anda sampaikan.
- Desain yang Menarik: Blok kutipan seringkali memiliki desain yang berbeda dari teks biasa, yang dapat membuat tampilan situs Anda lebih menarik secara visual.
Blok Kutipan di wordpress tampil standar menyesuaikan gaya tema. Misalnya di tema hello elementor, blok kutipan sangat biasa. Contohnya seperti gambar berikut.

Setelah dimodifikasi dengan menambah kode css, hasilnya seperti berikut ini:

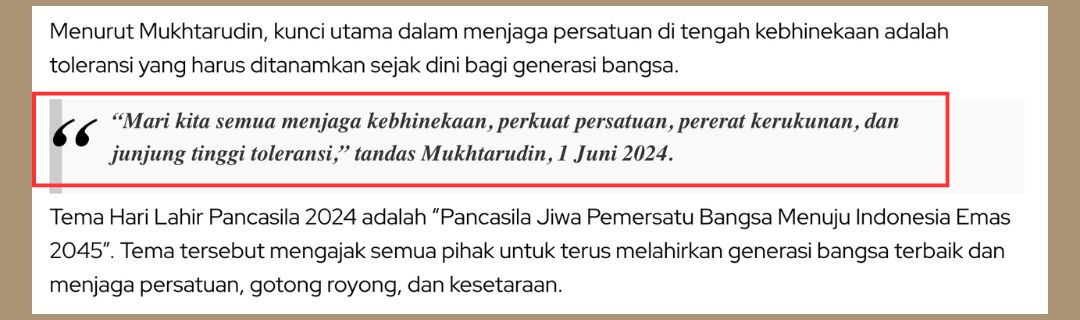
atau seperti yang saya terapkan pada blog ini. Contoh :
Dikutip dari situs resmi wordpress.com Blok Kutipan memberikan penegasan secara visual pada teks. Anda dapat menggunakannya untuk berbagai keperluan, termasuk kutipan inspiratif, ulasan dari pembaca, terstimoni pelanggan, dll. Panduan ini berisi cara menambahkannya ke situs.
Dukungan WordPress
Cara menerapkannya:
Untuk Tema Generatepress
- Download terlebih dahulu plugin Simple CSS, aktifkan.
- Lalu masukan kode CSSnya (saya siapkan di bagian akhir).
Tema Hallo Elementor dan Lainnya:
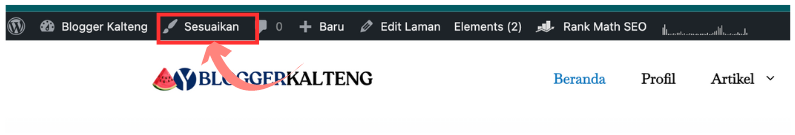
Masuk di menu Sesuaikan. Lihat gambar berikut.

Pilih CSS Tambahan. Lihat gambar berikut.

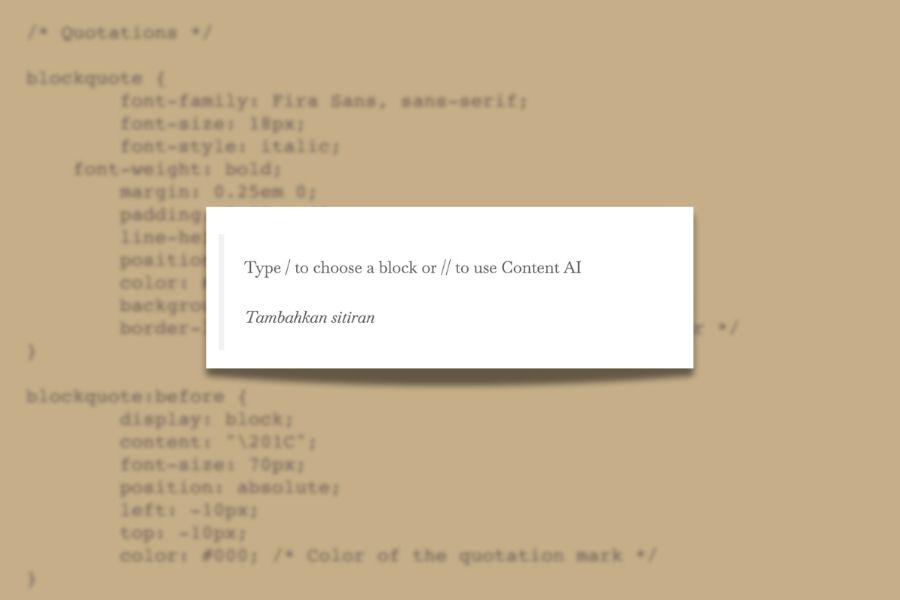
Masukan kode CSS berikut.
/* Quotations */
blockquote {
font-family: Fira Sans, sans-serif;
font-size: 18px;
font-style: italic;
font-weight: bold;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #333; /* Text color */
background-color: #f9f9f9; /* Background color */
border-left: 10px solid #ccc; /* Left border color */
}
blockquote:before {
display: block;
content: "\201C";
font-size: 70px;
position: absolute;
left: -10px;
top: -10px;
color: #000; /* Color of the quotation mark */
}
blockquote cite {
font-family: Inter, serif;
font-size: 12px;
font-style: normal;
display: block;
margin-top: 5px;
color: #666; /* Text color for the citation */
}
blockquote cite:before {
content: "\2014 \2009";
color: #666; /* Color of the citation mark */
}Demikian cara modifikasi tampilan blok kutipan wordpress. Semoga bermanfaat. Jika terjadi error pada penerapannya. Silakan tingggalkan komentar, saya dengan senang hati membantu.



Tinggalkan komentar: