Pada tema default hello elementor tidak akan ditemui pengaturan widget. Tema ini sendiri digunakan saat merancang website wordpress dengan bantuan plugin elementor. Tentu sangat merepotkan jika beberapa pengaturan tidak ditemukan, padahal untuk tema wordpress lainnya secara default pasti menerapkan widget salah satu pengaturannya.
Gambar berikut ini menampilan tema yang bloggerkalteng.com gunakan saat ini. Widget menjadi bagian pada bloggerkalteng.com, misalnya di beranda bagian sidebar kanan saya menampilkan artikel trending, dan itu udah cukup bagi strategi tampilan blog ini.

Banyak yang bisa ditampilkan sebenarnya. Di wordpress widget tidak hanya mengoptimalkan fungsionalitas website melalui sidebar kanan atau kiri saja, tapi juga di bagian footer.
Nah, secara default wordpress menyediakan beberapa widget yang bisa digunakan, seperti archive, audio, calender, categories, gallery, image, meta, navigation menu, page, recent comment, recent post, RSS, search, tag cloud, dan juga videos.
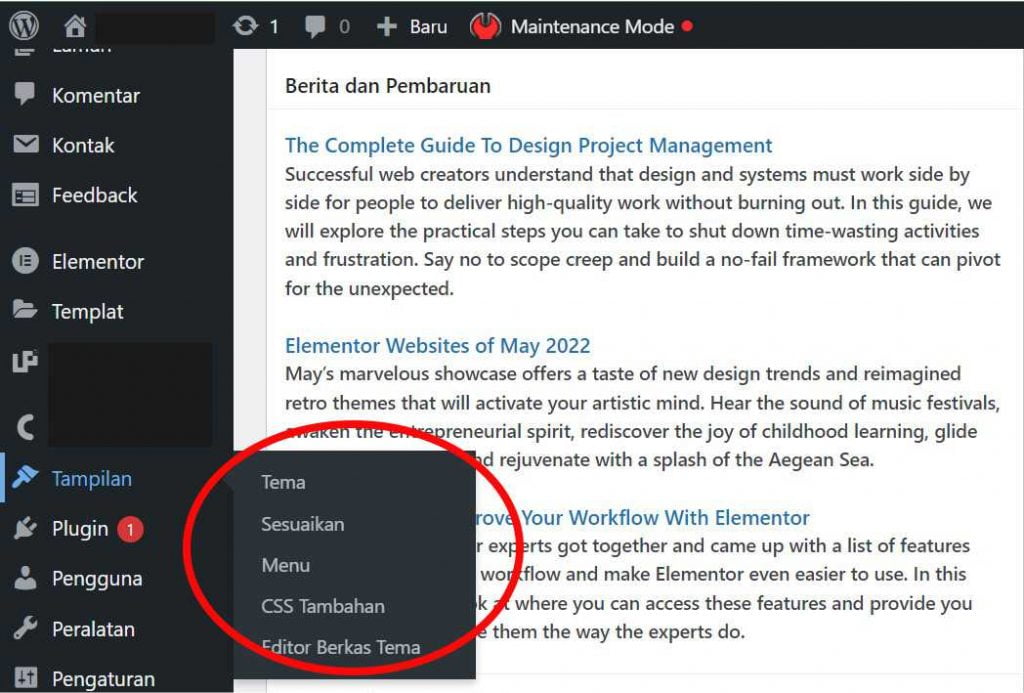
Hello elementor rupanya berbeda dengan tema lainnya. Karena memang tema ini digunakan untuk merancang website dari nol dengan bantuan plugin elementor, jadi pengaturan widget tidak muncul. Lihat gambar berikut :

Bagaimana kode untuk memunculkan widget di tema hello elementor?
Kode sederhanya seperti ini :
if (function_exists("register_sidebar")) {
register_sidebar();
}Langkah penerapannya :
- Login ke situs wordpress anda
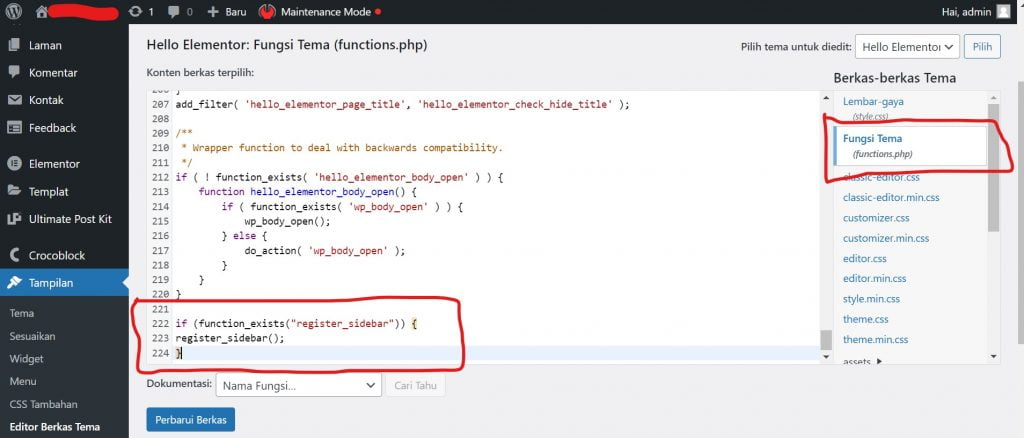
- Pilih menu tampilan > editor berkas tema
- Kemudian pilih Fungsi Tema (functions.php)
- Gulir ke area paling bawah, lalu masukan kode sederhana tadi.
- Save, kemudian refresh halaman dashboard wordpress.
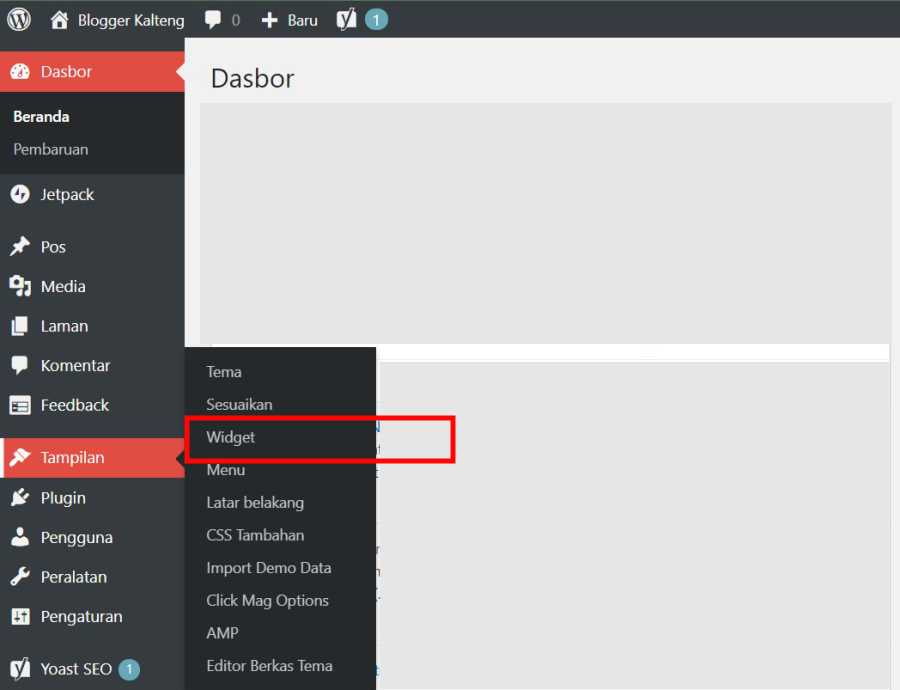
- Kembali ke menu tampilan (maka akan ada menu widget). Itu artinya kode tadi bekerja dengan baik.
Perhatikan gambar berikut:

Demikian cara untuk memunculkan widget di tema hello elementor. Semoga bermanfaat.



Tinggalkan komentar: