Halo, Blogger kreatif! Mau tampil lebih profesional di blog portofoliomu? Atau pengen nunjukin bukti nyata dari klien puas? Yuk, kita pasang testimoni pelanggan langsung di blog Blogger kamu. Anti ribet kok, tinggal copy-paste aja!
Kenapa Testimoni Itu Penting?
Testimoni pelanggan itu ibarat review bintang lima di Google. Bisa ningkatin kepercayaan calon klien dan ngebantu kamu nunjukin kredibilitas tanpa harus banyak ngomong. Terutama buat kamu yang bergerak di dunia jasa, misalnya desain web, penulisan, fotografi, digital marketing, dan lain-lain.

Sumber daya
Blogger, Web Design, Content Creator, Graphic Designer, Personal Branding, Review Article, Content Placement.
Cara Memasang Testimoni Pelanggan di Blogger
- Masuk ke Blogger, pilih blog kamu.
- Klik Tata Letak atau langsung ke Halaman jika ingin menaruh di postingan atau halaman khusus.
- Klik Tambah Gadget → pilih HTML/Javascript, atau buat pos baru.
- Copy kode di bawah ini dan paste ke dalam kolom konten:
<style>
/* Reset Blogger Default Styles */
.testimonial-section * {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Main Container */
.testimonial-section {
font-family: 'Arial', sans-serif;
width: 100%;
max-width: 100%;
margin: 20px 0;
padding: 0;
overflow: hidden;
}
.testimonial-heading {
font-size: 28px;
color: #333;
margin-bottom: 20px;
text-align: center;
font-weight: bold;
}
/* Testimonial Grid */
.testimonial-grid {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
width: 100%;
}
/* Individual Testimonial */
.testimonial-box {
background: #fff;
border-radius: 8px;
padding: 20px;
margin: 0 10px;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
box-shadow: 0 2px 5px rgba(0,0,0,0.05);
border: 1px solid #eee;
}
.testimonial-title {
font-size: 18px;
color: #222;
margin-bottom: 10px;
font-weight: bold;
}
.testimonial-rating {
color: #FFC107;
font-size: 16px;
margin-bottom: 10px;
}
.testimonial-content {
font-size: 14px;
line-height: 1.5;
color: #555;
margin-bottom: 15px;
}
.testimonial-author {
font-weight: bold;
font-size: 14px;
color: #333;
}
.testimonial-url {
display: block;
font-size: 13px;
color: #1a73e8;
text-decoration: none;
margin-top: 3px;
}
/* Mobile Responsive */
@media screen and (max-width: 767px) {
.testimonial-grid {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.testimonial-box {
margin: 0 0 15px 0;
width: 100%;
}
}
</style>
<div class="testimonial-section">
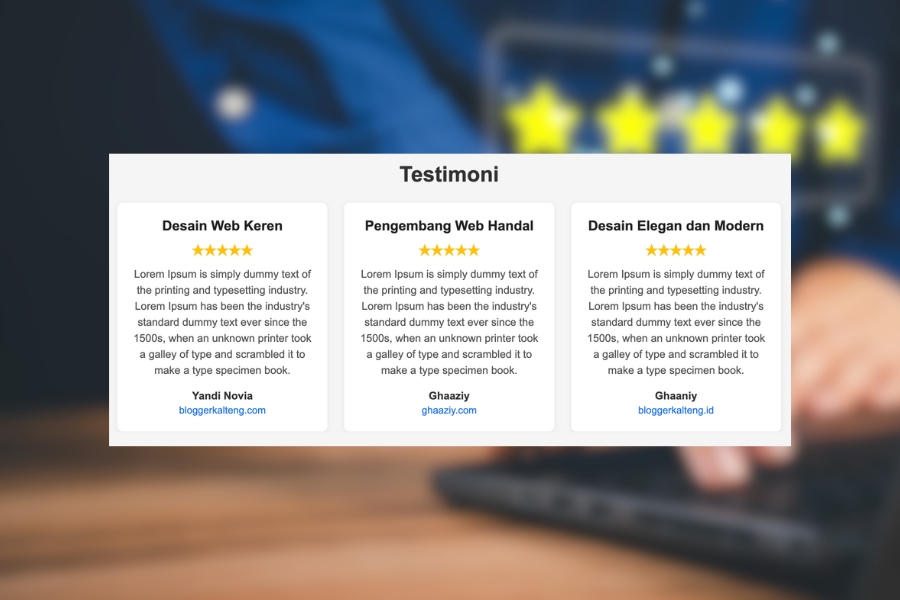
<h1 class="testimonial-heading">Testimoni</h1>
<div class="testimonial-grid">
<!-- Testimonial 1 -->
<div class="testimonial-box">
<h3 class="testimonial-title">Desain Web Keren</h3>
<div class="testimonial-rating">★★★★★</div>
<p class="testimonial-content">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<div class="testimonial-author">Yandi Novia</div>
<a href="https://www.bloggerkalteng.com" class="testimonial-url">bloggerkalteng.com</a>
</div>
<!-- Testimonial 2 -->
<div class="testimonial-box">
<h3 class="testimonial-title">Pengembang Web Handal</h3>
<div class="testimonial-rating">★★★★★</div>
<p class="testimonial-content">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<div class="testimonial-author">Ghaaziy</div>
<a href="https://www.ghaaziy.com" class="testimonial-url">ghaaziy.com</a>
</div>
<!-- Testimonial 3 -->
<div class="testimonial-box">
<h3 class="testimonial-title">Desain Elegan dan Modern</h3>
<div class="testimonial-rating">★★★★★</div>
<p class="testimonial-content">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</p>
<div class="testimonial-author">Ghaaniy</div>
<a href="https://www.bloggerkalteng.id" class="testimonial-url">bloggerkalteng.id</a>
</div>
</div>
</div>Tips:
- Kamu bisa tambahkan testimoni lebih banyak dengan copy-paste
<div class="testimonial-box">...</div>di dalam grid. - Ganti konten testimoni sesuai pengalaman klien nyata (lebih kredibel, ya!).
- Bisa juga ditaruh di bagian footer, sidebar, atau halaman khusus seperti
/testimoni.
Fungsi Testimoni di Blog:
- Meningkatkan Trust: Testimoni membuktikan kamu punya pengalaman nyata.
- Mendongkrak Konversi: Calon klien lebih yakin untuk menghubungi kamu.
- Memperindah Blog: Tampilannya clean dan profesional.









Leave a Comment