Menu Grid Responsif di Blogger bisa jadi solusi buat kamu yang pengen bikin menu navigasi di blog yang tampil rapi, responsif, dan seragam di semua perangkat. Gak usah ribet coding panjang-panjang, cukup ikuti langkah-langkah di bawah ini.
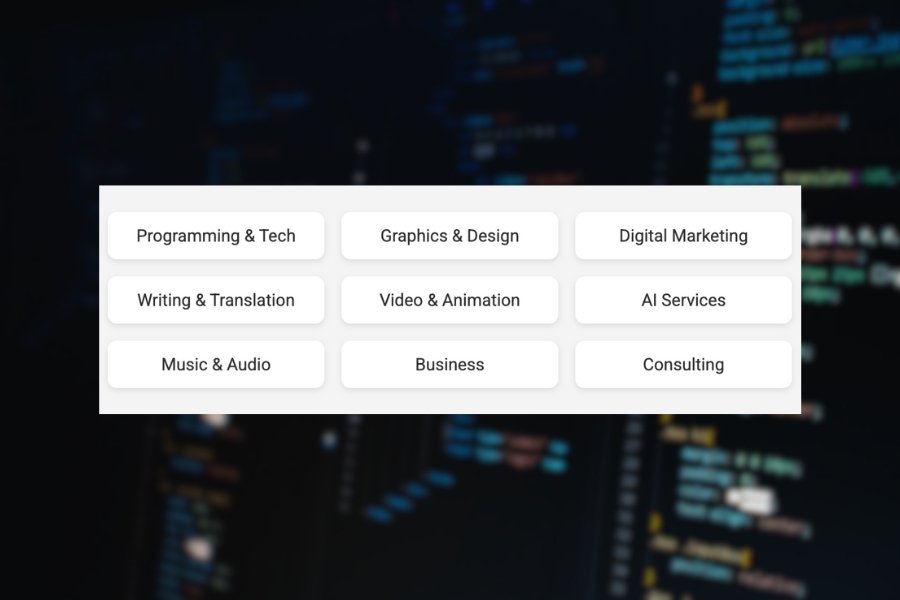
Menu ini tampil dalam bentuk 3 kolom dan 3 baris, posisinya di tengah, dan bisa kamu taruh di postingan maupun widget.
Menu ini biasanya diterapkan untuk blog portofolio. Tampil di homepage/ beranda.
Fungsi dari Menu Grid Responsif
- Memudahkan pengunjung memilih kategori/tulisan favorit.
- Menambah kesan profesional dan kekinian di blog kamu.
Langkah Pemasangan Menu Grid Responsif di Blogger
1. Masuk ke Dashboard Blogger
Buka https://www.blogger.com, lalu login ke akunmu dan pilih blog yang ingin diedit.
2. Pilih Lokasi Penempatan
Kamu bisa menempatkan menu ini di:
- Postingan atau halaman (pakai mode HTML)
- Widget HTML/JavaScript (di tata letak)
3. Salin Kode Berikut Ini
Gunakan kode berikut dan tempelkan di mode HTML (jika di postingan) atau HTML/JavaScript (jika di widget sidebar/header).
<!-- MENU GRID 3x3 RESPONSIF & TENGAH -->
<div class="menu-container">
<div class="menu">
<a href="#" class="menu-item">Programming & Tech</a>
<a href="#" class="menu-item">Graphics & Design</a>
<a href="#" class="menu-item">Digital Marketing</a>
<a href="#" class="menu-item">Writing & Translation</a>
<a href="#" class="menu-item">Video & Animation</a>
<a href="#" class="menu-item">AI Services</a>
<a href="#" class="menu-item">Music & Audio</a>
<a href="#" class="menu-item">Business</a>
<a href="#" class="menu-item">Consulting</a>
</div>
</div>
<style>
.menu-container {
width: 100%;
display: flex;
justify-content: center;
padding: 20px 10px;
box-sizing: border-box;
}
.menu {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 15px;
max-width: 600px; /* batas agar tetap tengah */
width: 100%;
}
.menu-item {
background-color: white;
padding: 12px 16px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
font-weight: 500;
color: #333;
text-decoration: none;
text-align: center;
transition: all 0.3s ease;
}
.menu-item:hover {
background-color: #f0f0f0;
transform: translateY(-2px);
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.15);
}
@media (max-width: 480px) {
.menu-container {
padding: 15px 10px;
}
.menu-item {
font-size: 13px;
padding: 10px 12px;
}
}
</style>Tips Tambahan
- Kamu bisa mengganti teks dan tautan di bagian
<a href="#">...</a>sesuai dengan label/kategori blog kamu. - Ingin warnanya beda? Ubah saja di bagian
background-color,color, ataubox-shadow.